What is motion design and its role in website development?
Although in 2022, the whole world has suffered a series of not the brightest events. Well, let’s be honest — it’s crazy! Nevertheless, the world continues to evolve, we have learned to work and learn online, to say nothing about the relevance of online shopping for goods and services. What are we talking about? — You thought. What does the design have to do with it?
We just wanted to keep the intrigue and to remind you once again that to leave or stay on your site, the visitor usually decides within the first ten seconds. This is too little time to attract attention and demonstrate core values. It is this task that helps us to solve this problem — to attract attention, to surprise a person with spectacular animation or a non-standard presentation. We always remember the sites that impressed us.
Motion Design or Motion Graphics is one of the trends in contemporary art aimed at animating static images (2D-graphics). It is widely used in video clips, online games, media, advertising, cinematography and of course in website and application development.
Why is motion design so popular?
A little bit of physiology and statistics:
- Visualizations are perceived as 60,000 times faster than plain text;
- Approximately 50% of human brain neurons process precisely visual images;
- Productivity increases by 17% if the work is related to visual data;
- 4.5% better memorize the details that were presented by animation;
It is these features of human perception that make it so effective in solving the main task for us — to attract attention. Make you remember our brand or product and eventually buy or at least share it with a friend.
Where is it better to use?
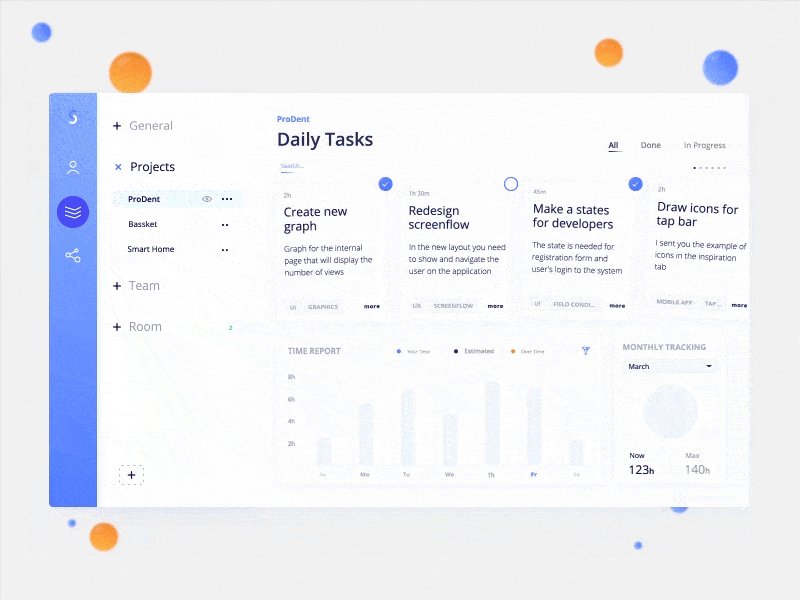
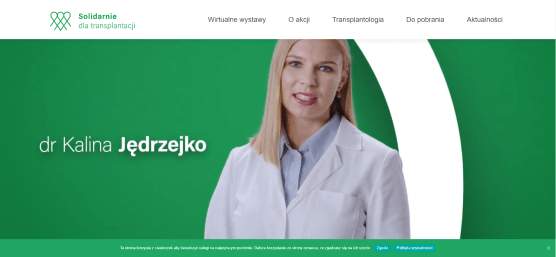
The first screen of the home page
This is the first what new users see on the site. Therefore, as a rule, the first screen is the most spectacular. On it you can show the positioning of your company or product. Our site is an example of this!

The product
If your website is aimed at presenting one or a line of similar products, why not use 3d motion design for a more detailed presentation. For example, if you sell window sliding systems, then show their principle of operation in section

Key info
These may be the benefits of your company or product, or perhaps the services you provide. In each situation, it is something different, you know better what you should pay attention to. But why not do it with motion effects.

Buttons and Triggers
One way or another, on our website we strive to encourage the user to perform some action: fill out a feedback form, download a presentation, order a product. Animation is a great way to tell the user what to pay attention to and what the next step is. The eternal question: “Which button converts the best? Red or Green? — We will answer: animated!


Preloader
Beautiful preloader animation intrigues the user, which increases the chance that he will wait for the site to load. And also, it is just beautiful!


Scrolling
Motion effects give the site liveliness when scrolling. Page scrolling turns into a small animated movie, where one animation moves and complements the other. Want to see what happens next, so the user looks through all the content on the page.

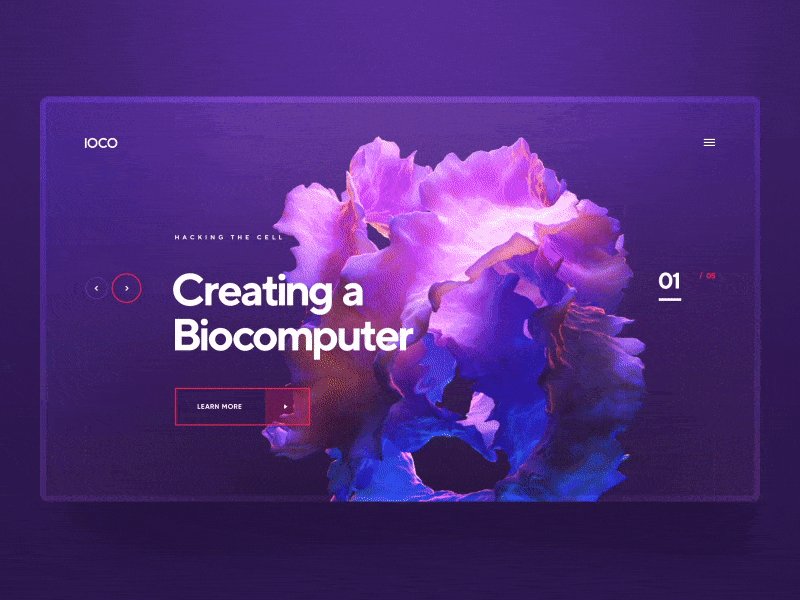
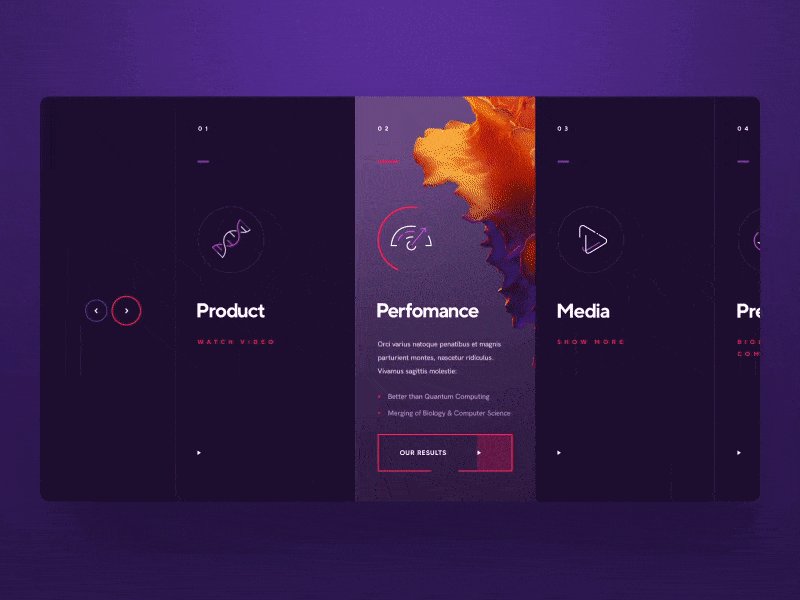
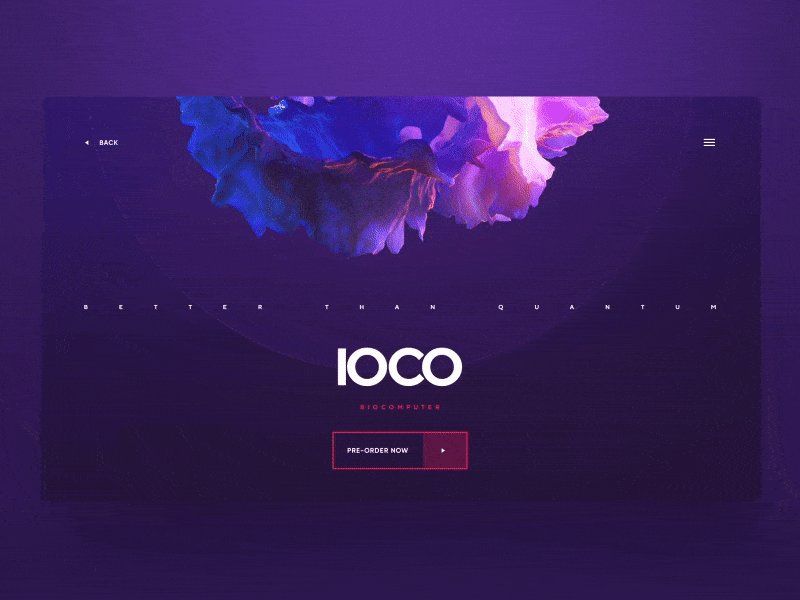
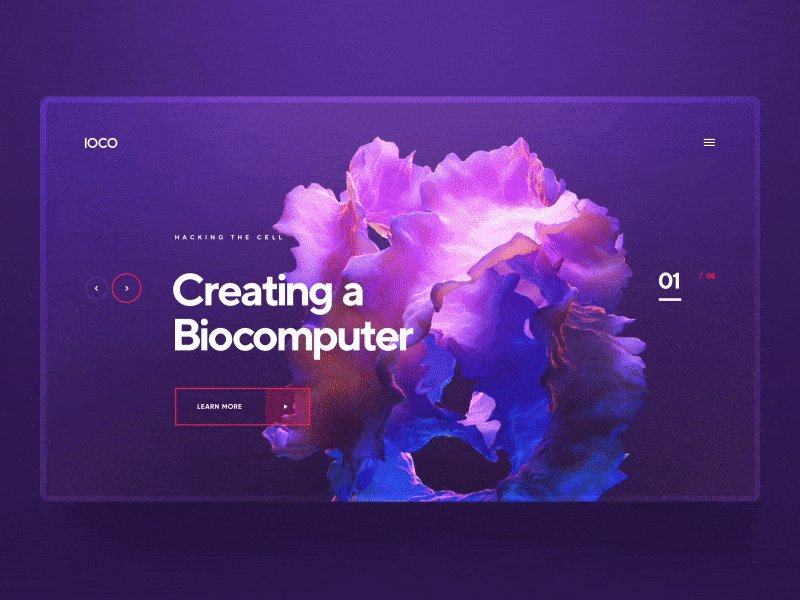
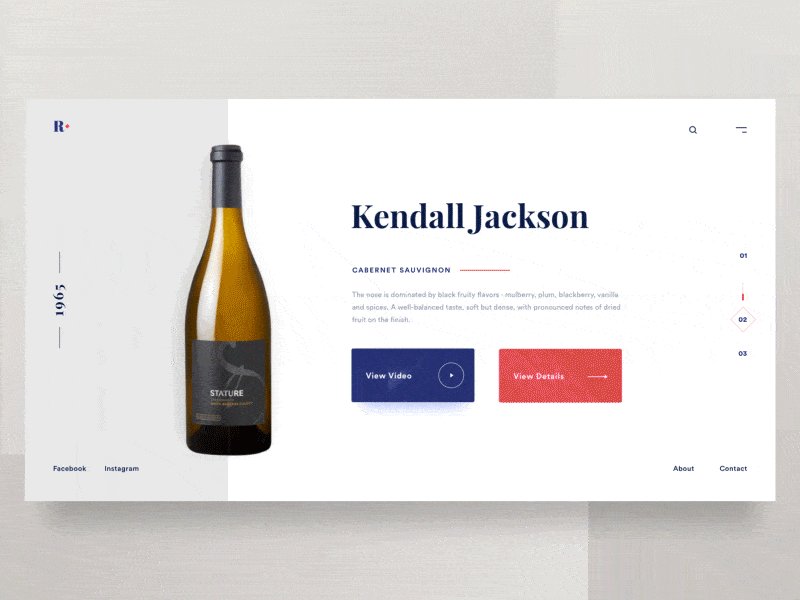
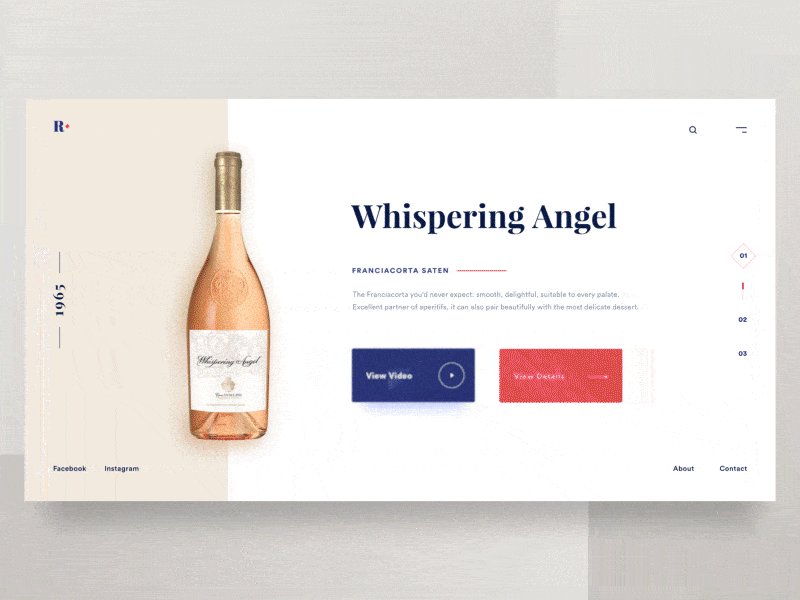
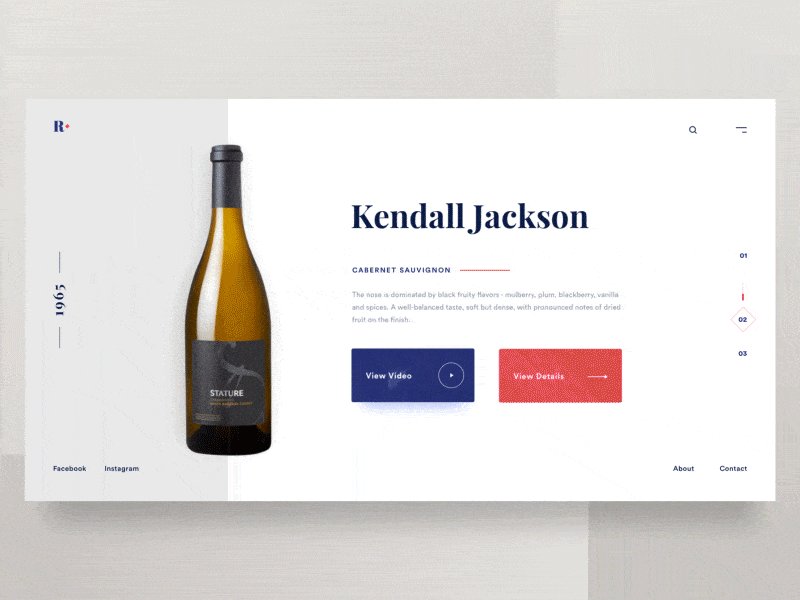
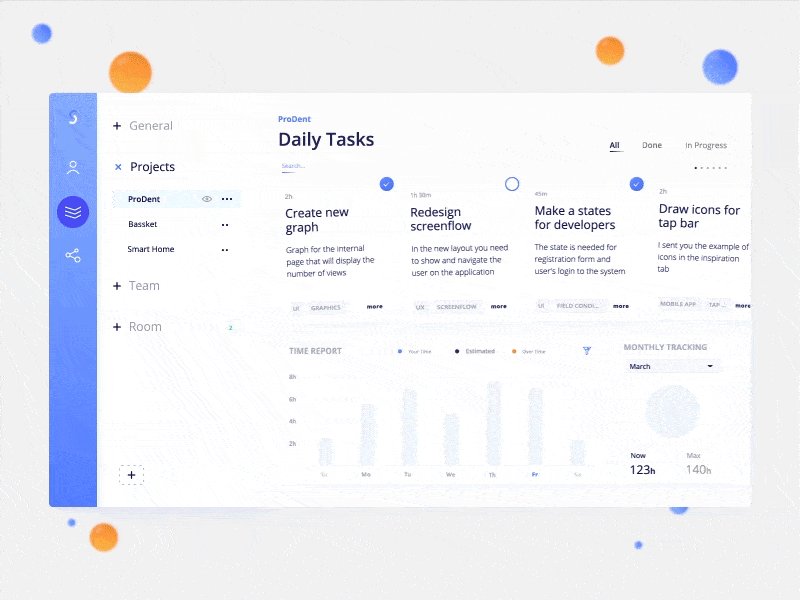
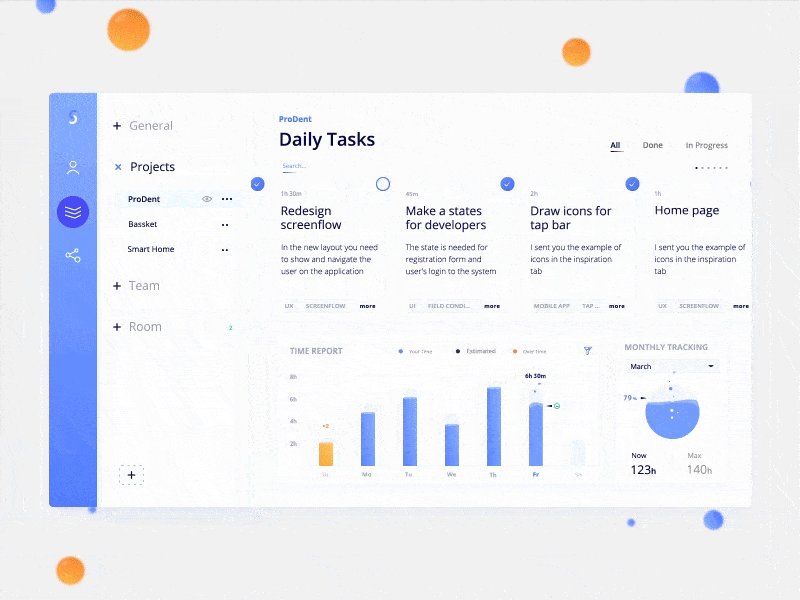
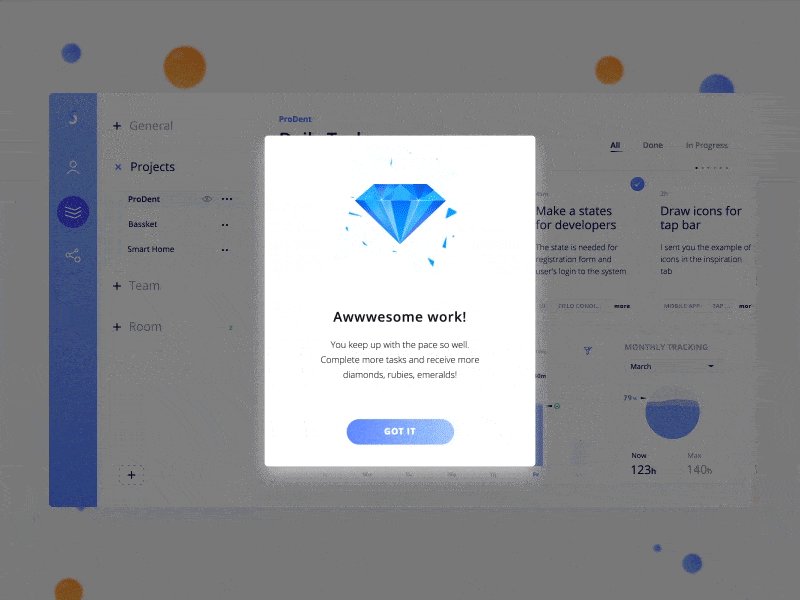
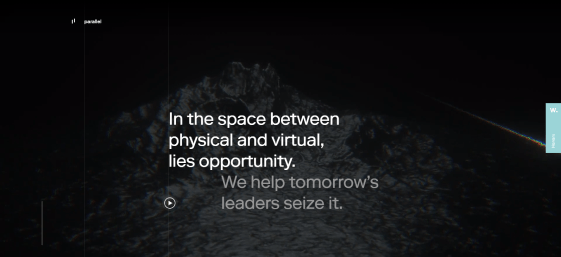
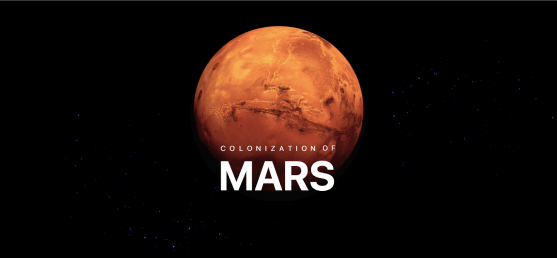
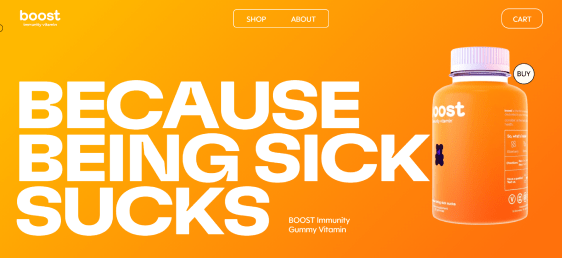
Selection of cool motion projects:
 Example 1 Example 1 |  Example 2 Example 2 |
 Example 3 Example 3 |  Exampel 4 Exampel 4 |
 Exampel 5 Exampel 5 |  Exampel 6 Exampel 6 |
Who and how implements motion design on the site?
As you probably already guessed, motion design is born by the efforts of motion designers! And you are partially right!
Indeed, much depends on the motion designer and his skills, without him we can not do without, but the creation of really high-quality animation on the site – it is a complex, multifaceted process, which involves various experts: graphic designer, marketer, programmers. If we talk about video, we may involve: a scriptwriter, director, operator, editor, producer, sound designer.
Often all magic is created using: Adobe After Effects, Adobe Photoshop, Adobe Illustrator, 2D Animation, 3D Animation, Graphic Design, Cinema 4D.
The nuances:
Implementing motion design on your site to understand: The main thing is not to overdo it! What do we mean?
- Keep a balance, no need to use animation in every element or page on the site. There should be harmony everywhere. Remember that the site should not only surprise, but also be convenient and understandable for your users.
- Motion design is implemented using quite complex technologies, often using web libraries such as: Three.js, WebGL, wow.js, animate.css and others. Excessive use or improper implementation can significantly affect the speed of loading the site, and it in turn on marketing, orders, etc.
- Animations, like the rest of the site, require technical support. The more complex and the more frequently animation is used on the site, the more expensive its support and refinement. Here it is important to get reliable partners in the face of developers and designers.
Conclusions:
If before you may have thought about whether your site needs animation. It is now clear that the right approach to animation and content is proportional to the percentage of conversion and audience involvement on the site. After all, success lies in the details!
And we, as real professionals, will always be happy to create for you a creative, individual site that can surprise you!